初心者向け スマホだけでブログ・HP・lit.link
前置き
たまに何かしら好きな事に関するものを、作りたくなってしまう私ですが、兎に角究極の面倒くさがり・不器用・スマホ依存症なので、
基本的に私が作ってる・書いてるものは全てiPhone8 (古)・右手の親指・脳味噌・インターネッツから生み出されてます。
(リアルで作ったのアイコンの食パンアートくらい)(あと自分で食べる用の料理と偶にお菓子作り位(団扇も材料買ったけど放置してる(結局現場行けないんだけどな!!!!泣(すぐ話が逸れる
元々自分の記録、というか暇だから何かしたかったんだけど、溜めてる鑑賞記録書く元気がなかったから、いつかやろうと思っていた、使ったもの記録を書こうと思ってたんです。
が、書いてるうちに、案外私が全部スマホで賄ってる事知らない人の方が多いんだろうな。
やり方教えてあげたら、皆も快適スマホインターネット創作ライフが捗るかもな、と思い、タイトルを変えました。
ただ、いつも通り脱線多めのHow Toになりきれないブログです。
まぁ、ブログだから良いんです。過去振り返りがちですが、参考にはなると思う。
高速スクロールで読んでください() (ほら、前置きが長い。
ブログを書く
ジャニヲタは、はてブ使用率が高いので、はてブで書く事にしました。憧れジャニはてブロです。
同じくトラジャ仲間に半ば強制的に()ブログを開設した際は、noteの方が使いやすかったのかな(?) という感じでした。時代はnoteだもんね。(noteも作ったけど、気乗りせず結局書いておらず
書き方
初めてのブログ8時間
初めての記事 (後述の沼落ちブログ) はそりゃ、気合い入れて、久々に生協PC()と睨めっこしながら、書きましたよ。えぇ。 確か慣れない事もあって、8時間位掛かった気がする。そんな、初自粛の2020GW。(何やってんだ本当。
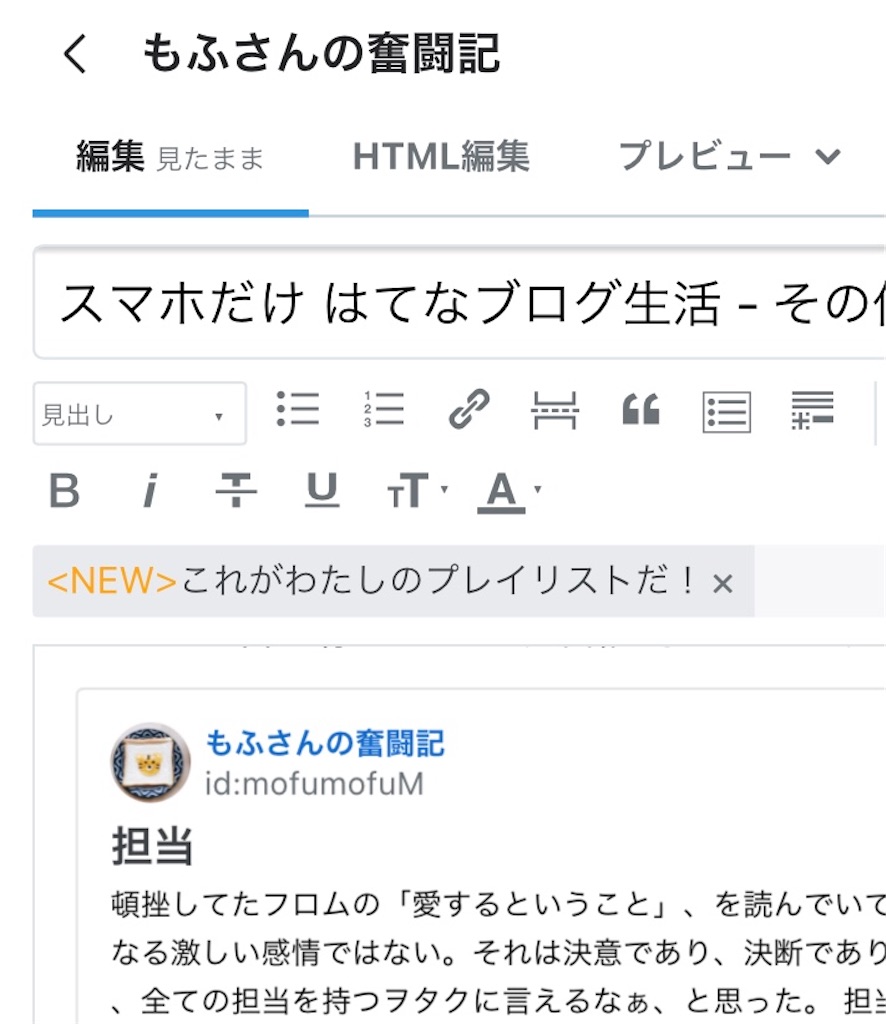
「見たまま」モード
はてブの使い方すら、探り探りでやってきたので、今は知っている便利な機能達さえも知らず、かと言ってHTMLは挫折した過去があるので、どう書こうか迷った末、「見たまま」モードで書く事にしました。

これは一年経った今でも変わらず、1番使いやすいかな、と思います。(嘘です。使いやすいので、他のモード試してません。偶にHTML弄ったりしましたが、基本的に装飾機能もはてブ内機能でどうにかなります。(詳細後述。
ブログライフの幕開け
という訳で8時間掛けて、PCでなんとか書き上げた初めてのブログはこちら(泣
ドキドキしながら、Twitterに貼りつけて、沢山の人に読んでもらえて、それをきっかけに友達が増えて、今思えば、私のヲタクライフを加速させた大きな要因はブログでした。
背中を押してくれた友達、拡散してくれた方々、ありがとう🙏
界隈で自分の想像以上に見て頂けた事から、欲が出て、もっと広い、インターネットの海に自分のブログを放出したい!もっと沢山の人に見て貰いたい!と思い、私のGoogleツール・ブログライフは幕を開けたのです。
はてなブログアプリ
でも先述の通り、普段在宅で部屋でPC開いて仕事してる身からすると、プライベートまで、PC使うの正直しんどいんですよね。なので、もう次から、今までずっとスマホ。
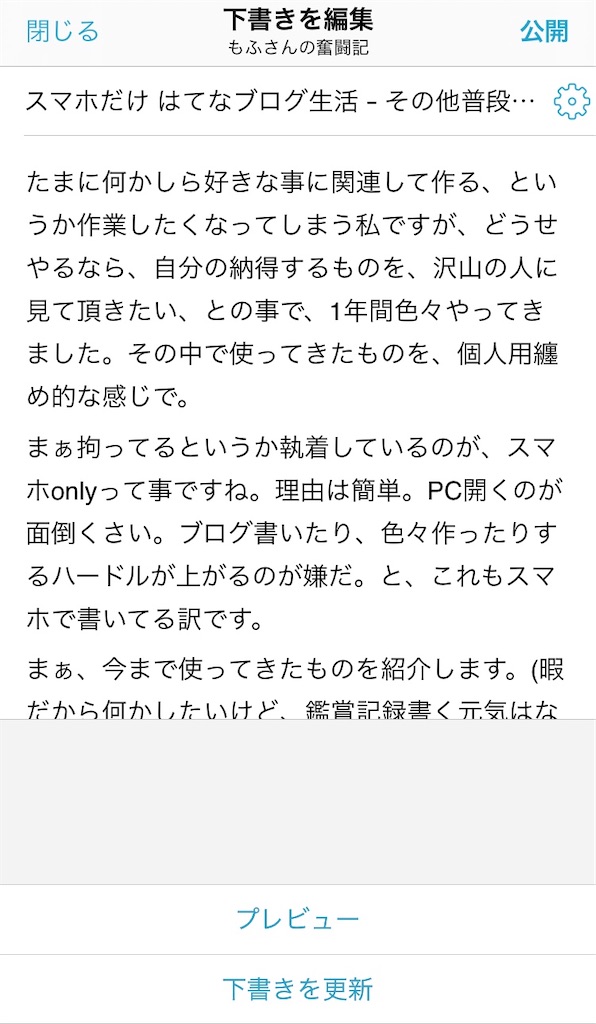
アプリで書いています。シンプルで書きやすい!
実際に書く時はこれね。

公開するとこうなるけど、勿論後から編集も

見て分かる通り、本当に文章を書く事に特化してるんですよね。実に書きやすい。
少し気になるのが、かなり行の高さがあるので、改行すると隙間が空くくらい。
でも、気にしなければOK🙆♀️ という事で、レッツ快適シンプルベタ打ちライフです。
スマホでPCブログを書く
ベタ打ちライフは、兎に角良くも悪くもシンプル。
ただやっぱり他の素敵なガチ勢の方々や、ヲタブロ、そして何よりも1番最初に自分が書いたブログの様に、装飾を付けたくなる訳です。人間て欲が出るものですよね。
ただ、残念な事にアプリでは、装飾が付けられない。PCを開かないといけない。
だが、私は怠惰。
なので、スマホと右親指と無い脳味噌を使って、スマホでPC版WEBサイトを弄れる方法を思い出したという訳です。
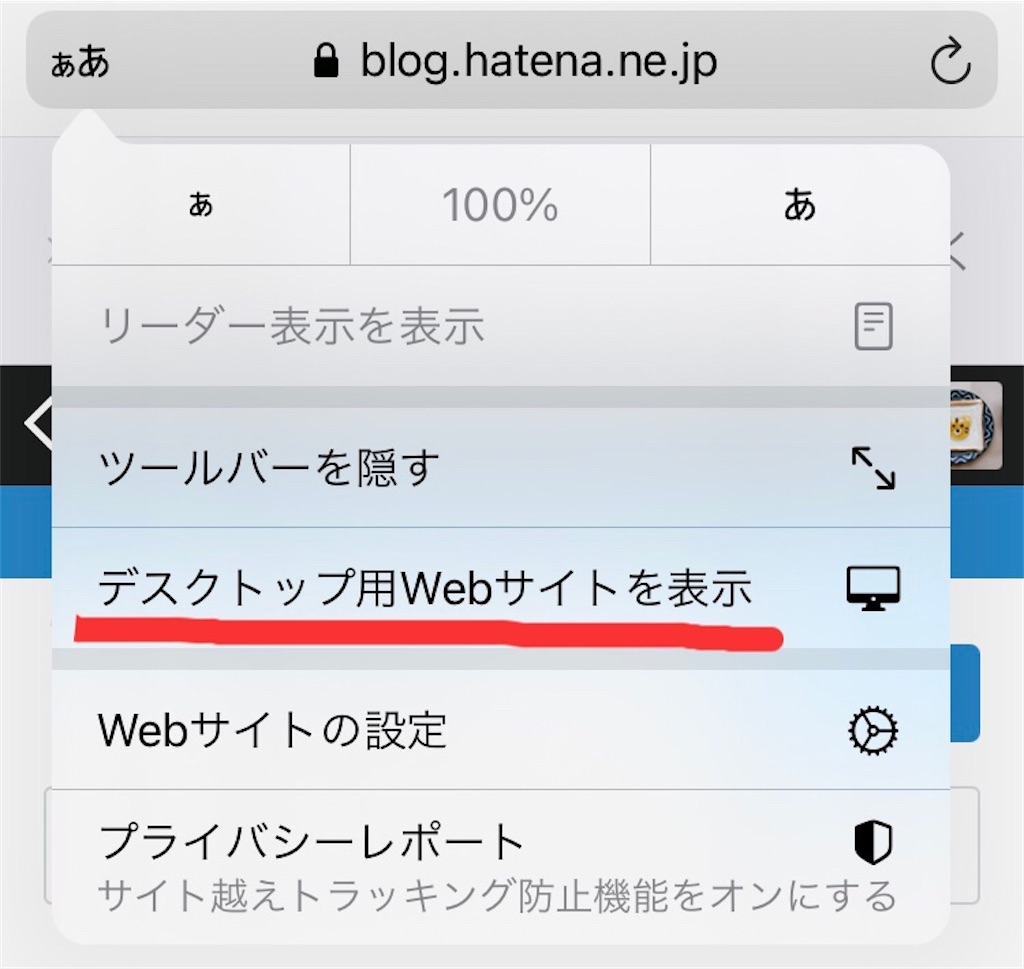
デスクトップ用Safari
経緯は相変わらず長かった訳ですが、方法はものっっっっすごくシンプル。シンプル通り越してツンプル。

これだけ。
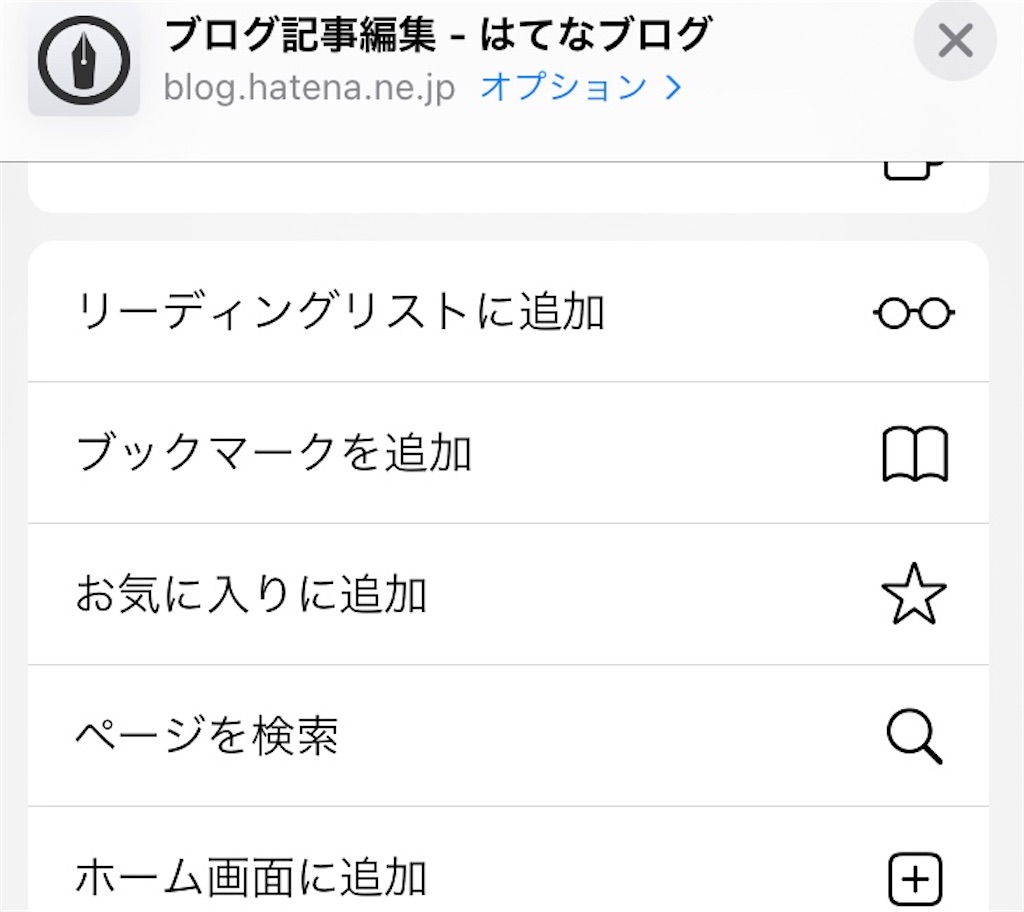
Safari開いて検索窓の左上の大小の「あぁ」を押すと出てくる「デスクトップ用Webサイトを表示」を押すだけ。あーらら簡単。
これをホーム画面に追加するだけで、いつでもスマホから、PC版はてなブログを開く事が出来ます。


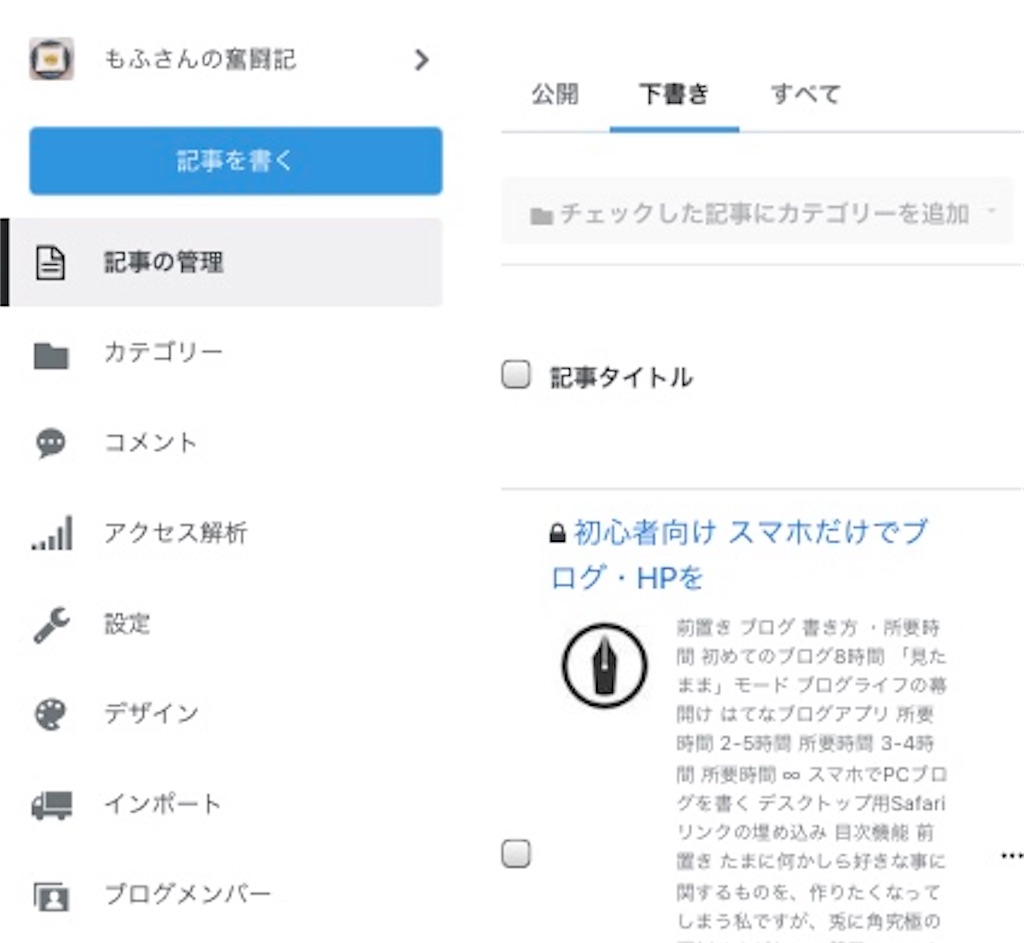
Safari版を開いたら、記事の管理 > 下書きから、記事を編集出来ます!

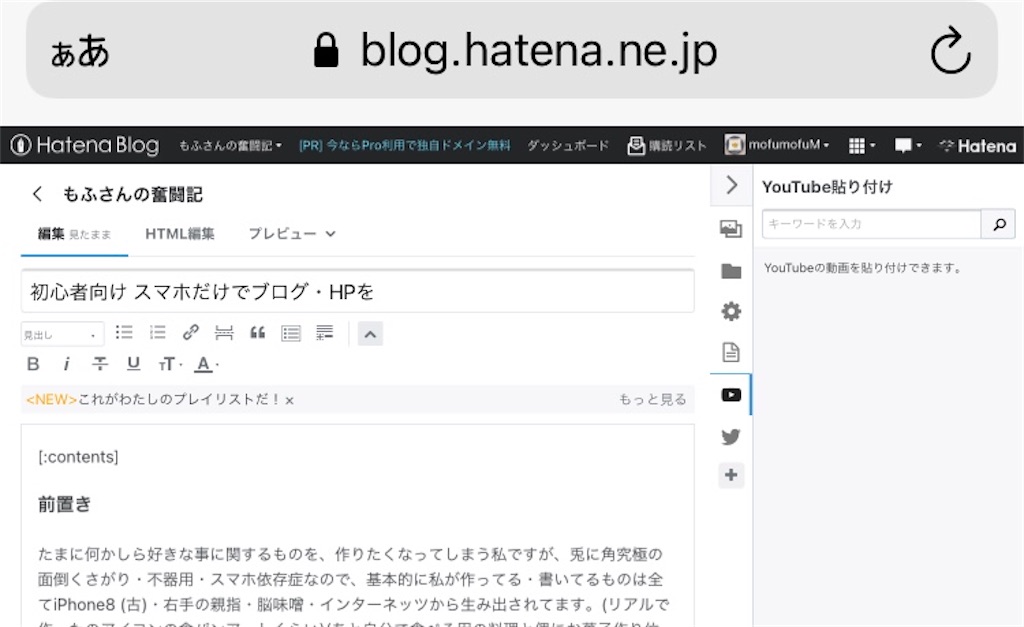
編集画面はこんな感じ

という事で、スマホから埋め込み式のリンク、目次、ブログの表示形式等を変更する事が出来る様になる訳です。
とは言え、こんな感じでかなり文字が小さくなってしまうので、文字を打つ時は変わらずアプリ、↑の機能を使う時は、デスクトップ版Safari、と使い分けてる訳です。
アプリ⇄Safari切替時に保存してないと、地獄を見るので、そこだけ気を付けて。
因みに、私はSafariはデスクトップ版専用にしてしまって、普段Google先生にお世話になる時は、Chromeアプリにお世話になってます。
案外ね、ブログ系で、デスクトップ版サイトを使う事が多いのよ、、、
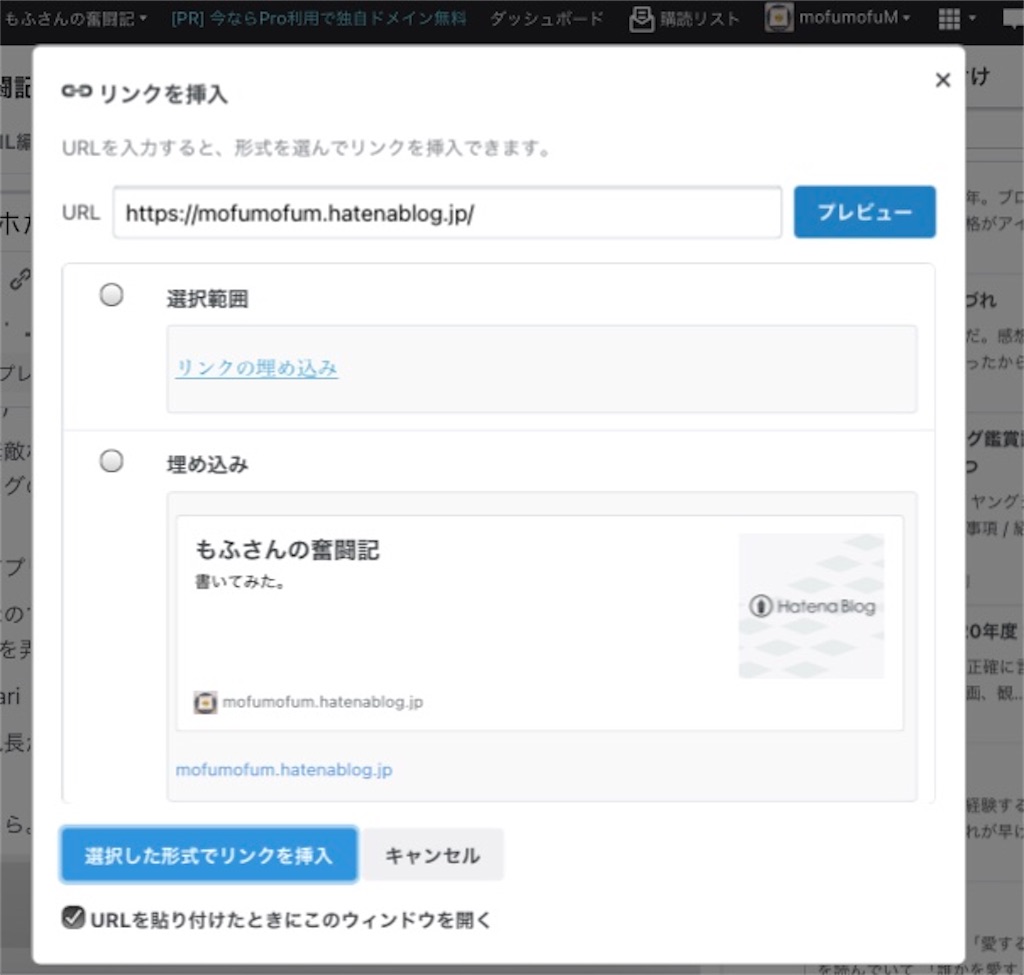
リンクの埋め込み
これに気が付いたのが、年明け。(遅 それで書いたのが、この記事ですね。
スマホからリンクの埋め込みが出来る様になりました✌️
ツールバーの🔗ボタンを押して、URLを貼り付け。リンクの埋め込みを選択すればOK🙆♀️


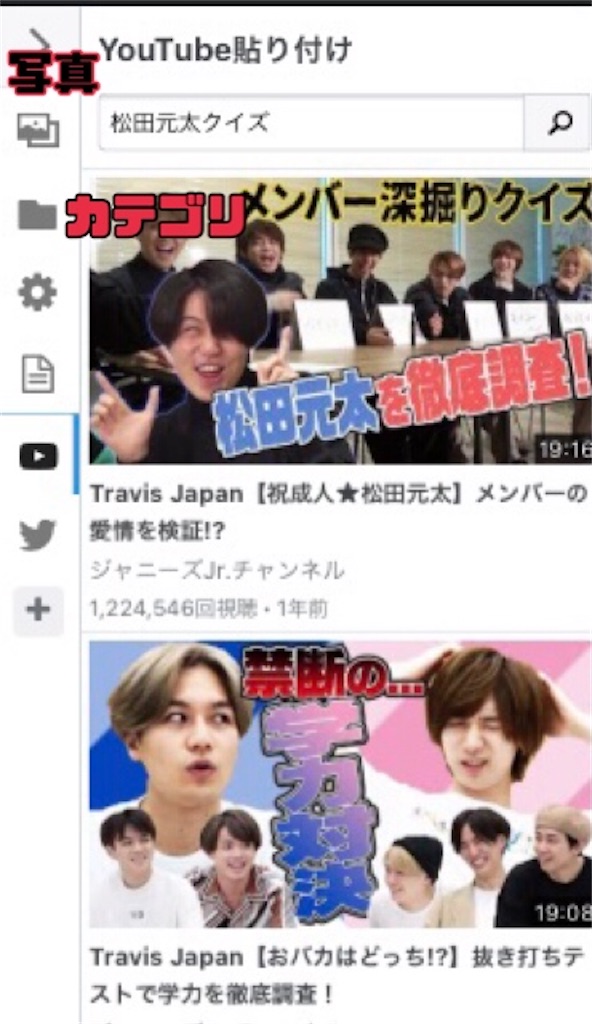
番外編として、右側のツールバーから、YouTubeの検索と貼り付け、過去の自分の記事を探して貼り付けられるよ。


目次機能
でも、目次機能を覚えたのは、これのリニューアルの時(遅い
これは分かりやすい記事で調べたので、こちらご参照。
今、再度検索してみたら、目次のカスタマイズ方法が出てきた!今度見てみるわ!(今後のグレードアップに要期待!(?)
アクセスを見る
先程も書いた様に、やっぱり公開したらどれくらいの方が見て下さったか気になる訳で。
検索に載せたい。だとか、検索順位が気になったり、だとか。色々やりましたね。
はてブ(アプリ)
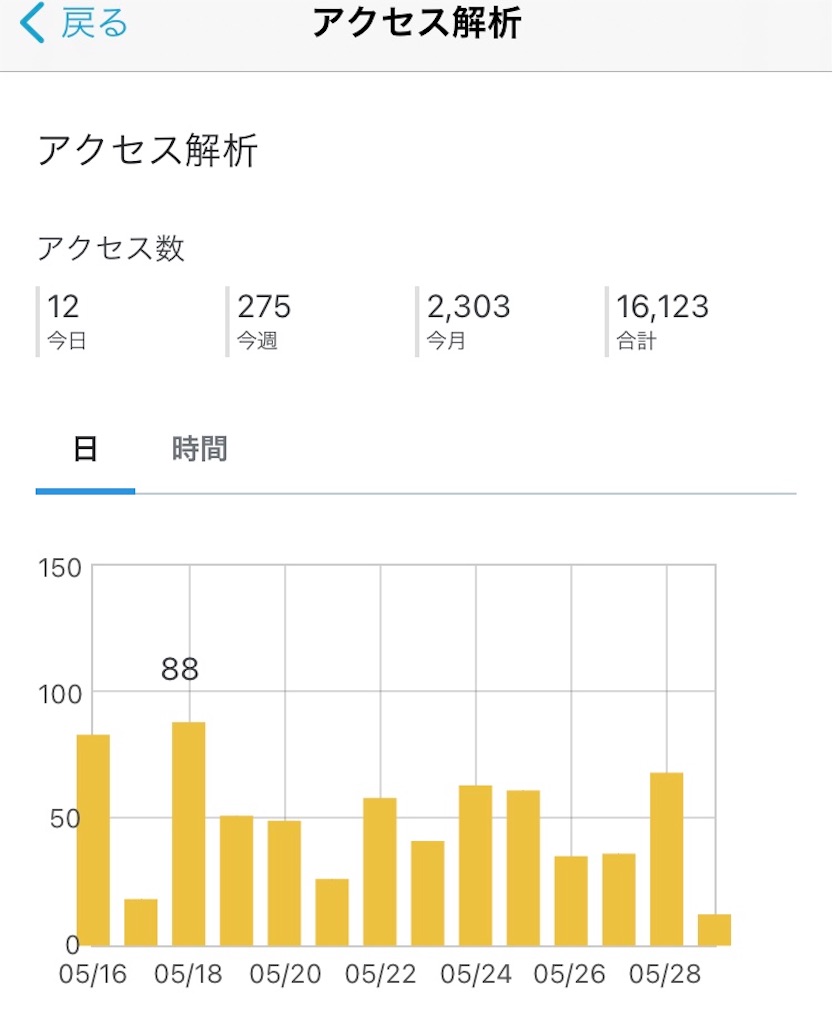
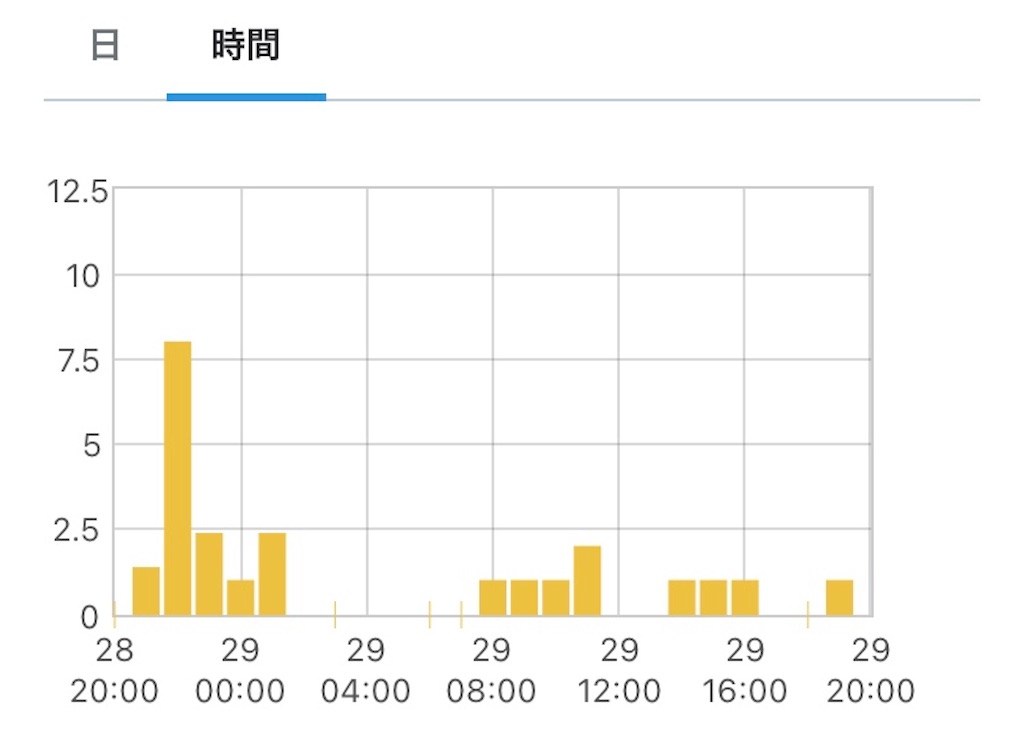
まず、1番シンプルなのは、普段使ってるアプリ。こちらでも日々のアクセス数を確認する事ができます。
こんな感じで、1日単位、1時間単位でアクセス数を確認する事ができます。(最近は専ら過去のアップデートばかりで、全然記事を更新しておらず、目星い数字が出てなくて、すみませんね、、、
バーをタッチすると数字が出ます。


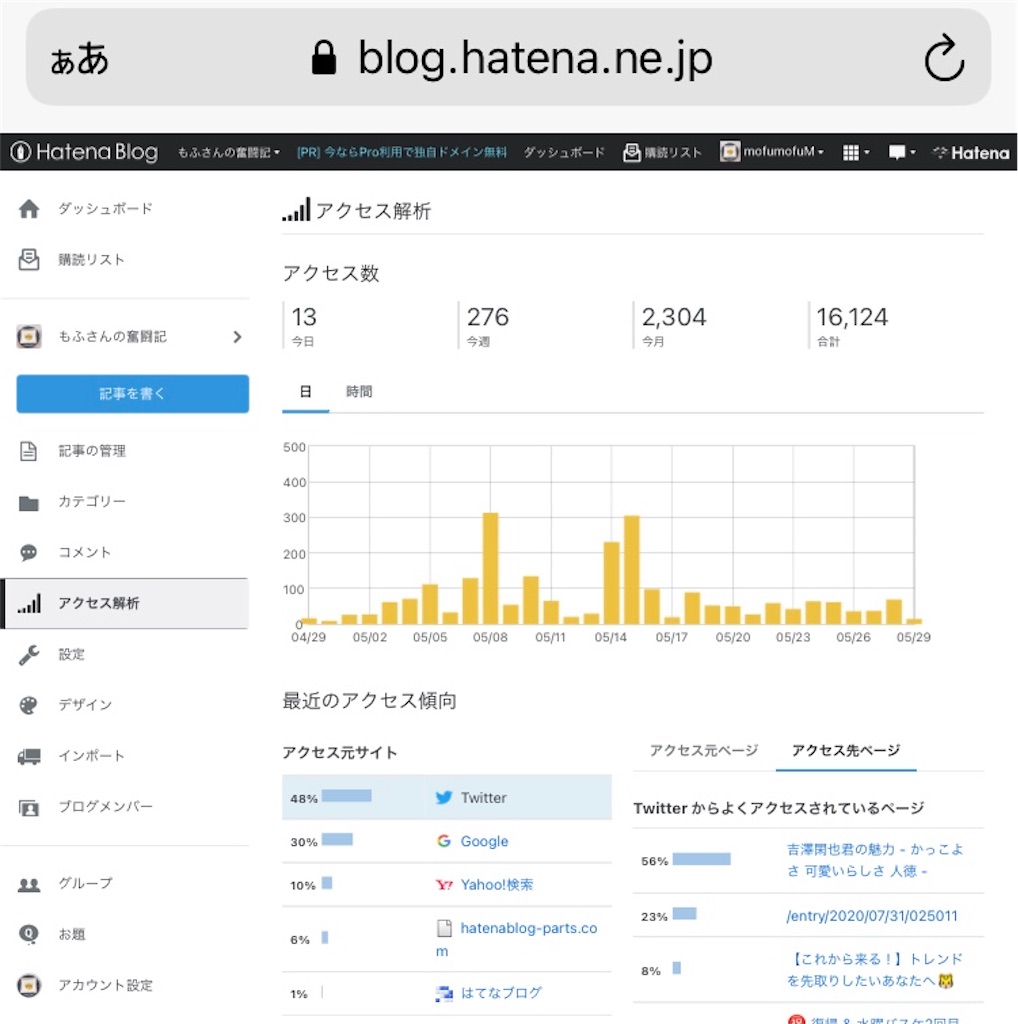
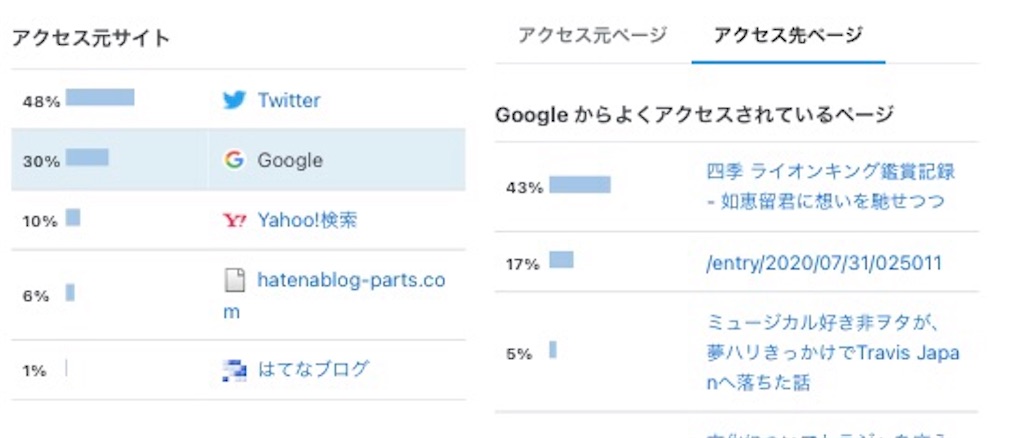
はてブ(web版)
こんな感じで、アプリより詳しく見られる!

具体的には、流入源毎にアクセス先ページが見られる!これを見るとTwitterからの流入が多い事が分かりますね🕊
案外面白いのが、流入源で結構アクセス先が変わるんですよね。やっぱりTwitterからはトラジャ関係。Twitterで1番アクセスされてるのは、嬉しい事に閑也君のブログ。
(事あるごとにTwitterに貼っつけたり、アップデートしたりしています。

Googleで伸びてるのが、ライオンキング鑑賞記録。
これ、真ん中まで如恵留君の話ばっかしてるから、きっと検索から見る人の期待と違うんだろうなぁ、ごめん。と思ってる。2番目は沼落ちですね。
Google Analytics
ここまでは、はてブ三昧でしたが、ここからはGoogleコーナー!そう。元々採用HPのアクセス数をGoogle Analyticsで見ていたので、はてブでも見られるかなぁ、と思ってたら、登録出来ました!
登録方法
まずは、Google先生にGoogle Analyticsについて聞いて、ご自身のGoogleアカウントで登録!
はてブに登録するコードを取得します。詳細は、はてブのヘルプをご参照ください!
多分すぐに登録できた、はず(?)

https://analytics.google.com/analytics/web/provision/#/provision
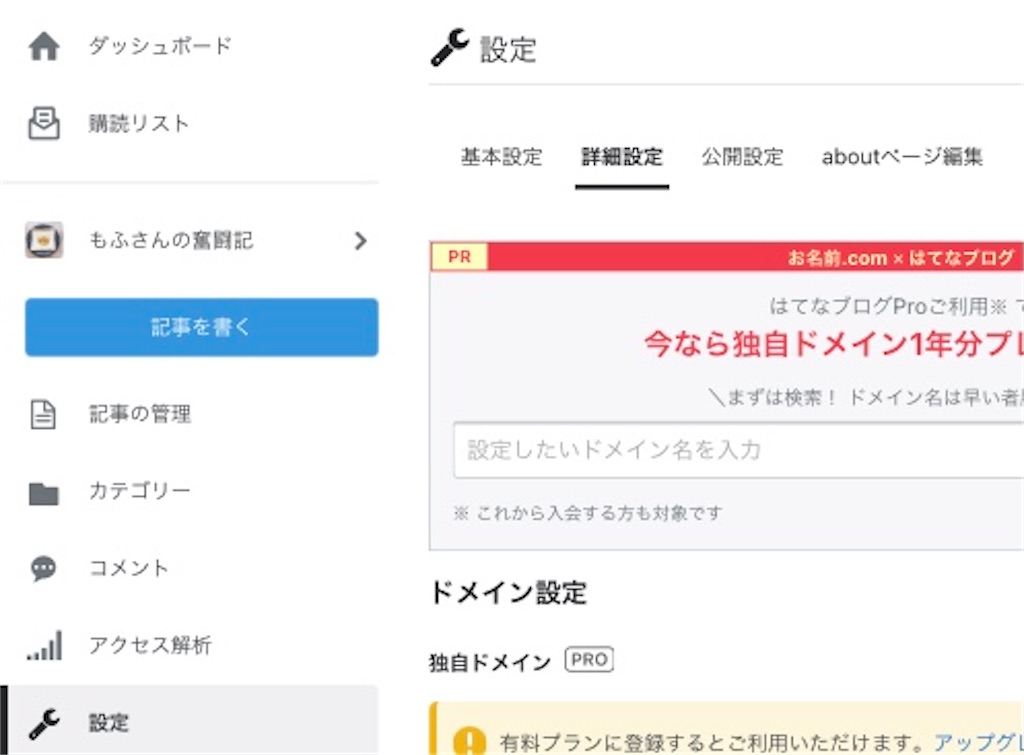
コードを登録する先は、これまたSafariの設定ページ!
ここはブログ全体のデザインを変えたり、1番使うかもしれない!今回はデザインとか、プロフィール・aboutページは省略します!気になった貴方は調べてみて!すぐ出てくると思う。
設定の中でも詳細設定!


アクセス数を見る
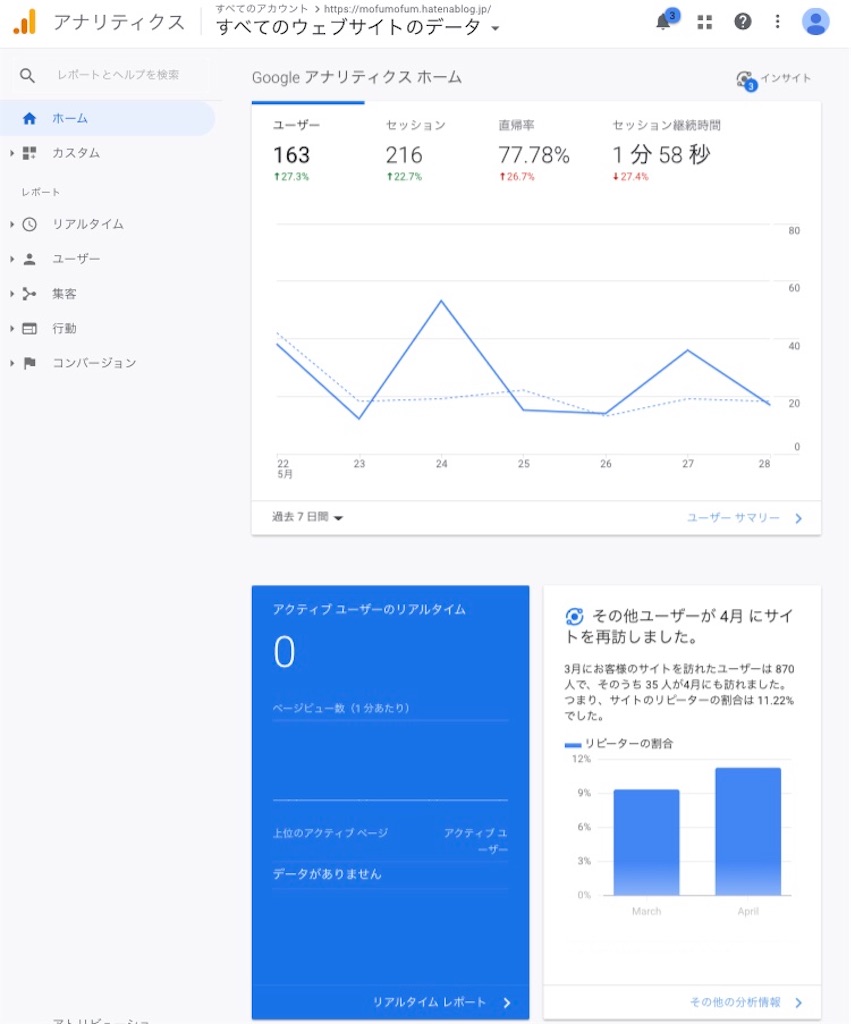
こんな感じでやっぱり、はてブ先生とは段違いで細かく見れるのが嬉しい!かと言って分析とかよく分からないんだけど。
伸びてる時にリアルタイムのview数を見てニヤニヤする事が出来ます。

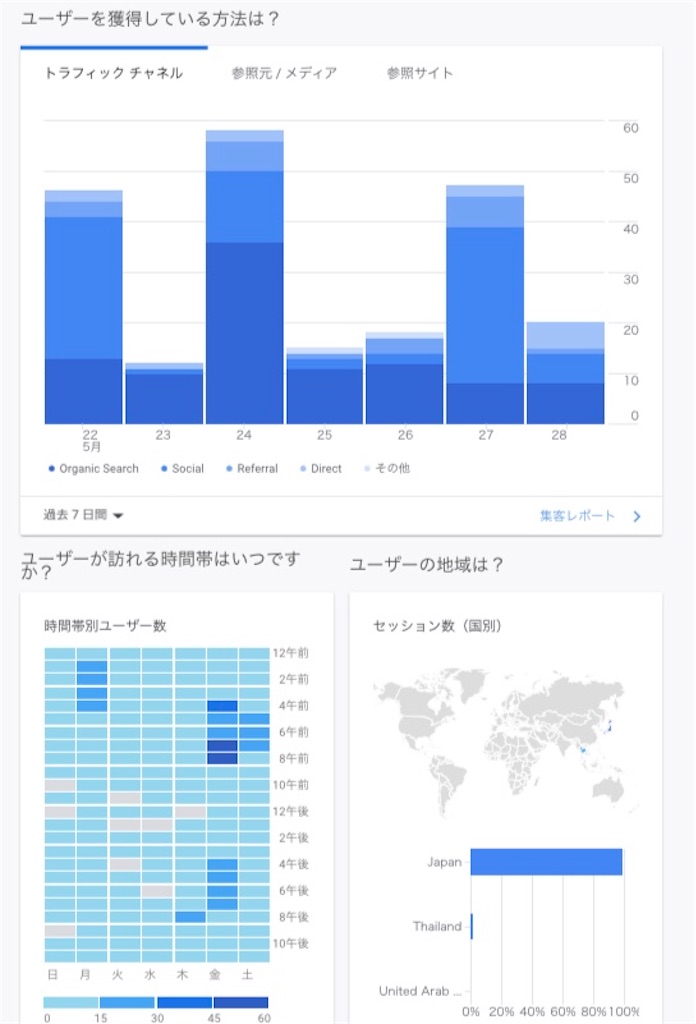
時間帯や国!も見られる。

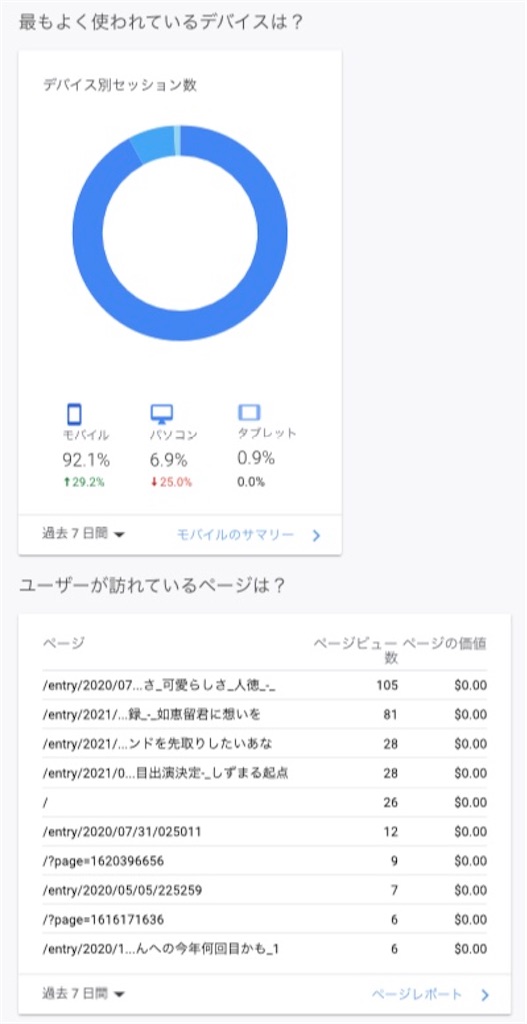
何のデバイスで見られてるか。どのページが見られてるか。

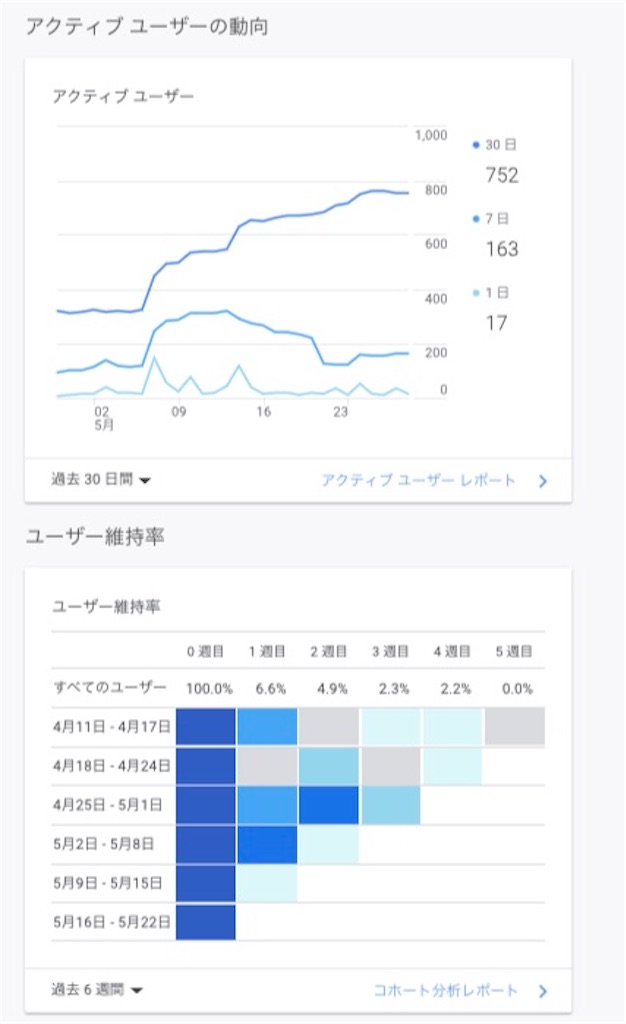
view数の推移等!

ページ毎の累計閲覧数
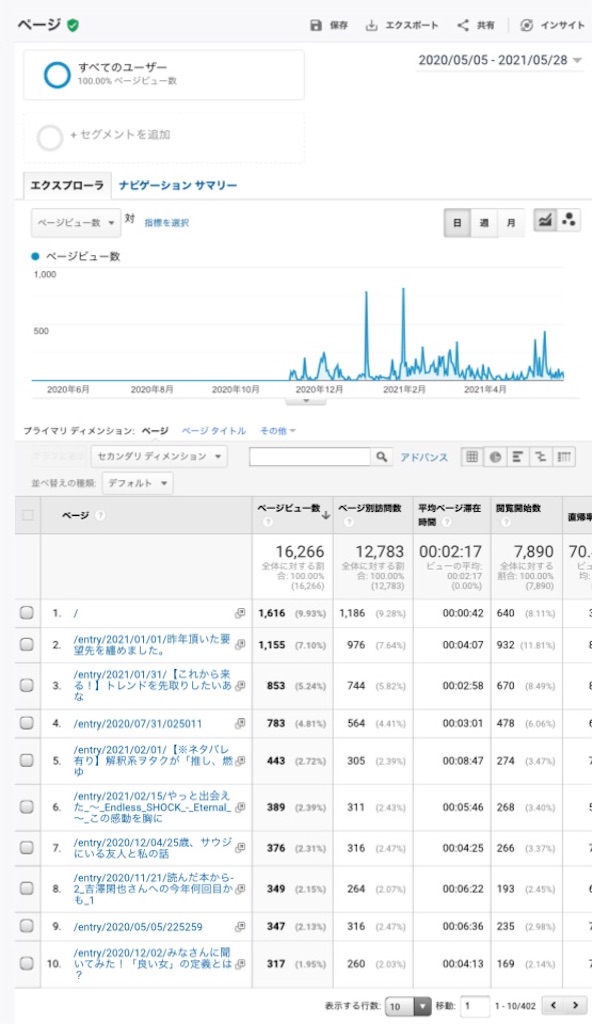
個人的に1番楽しい(?)のが、先程のページ毎のview数を見られる項目。
閲覧期間を過去7日間から、カスタムに変更。
開始日をブログ開設日にすると、ブログ開設して以来累計で今までどのページが1番閲覧されてるかが分かる!

トラジャ布教 > 閑也君 > 推し、燃ゆの感想 > Shockの鑑賞記録 > サウジの友人の話 > 閑也君 > 沼落ちブログ > 良い女の定義 でした!
好評な記事が割と広いジャンルに渡ってるの、結構嬉しいけど、何よりも閑也君率高くて嬉しい🎶
Google Search Console
ググったら、「もふさんの奮闘記」が出る様にしたい。
その一心で検索を掛けたら、Google Search Console なるものに出会いました。これを登録すると、Googleさんが、私のブログを認識してくれるらしい。
登録方法
この登録が1番手こずった記憶があります。しかも確か登録に時間もかかる。
ただ間違いなく、登録するとブログライフの楽しさ100倍です。頑張りましょう。

https://search.google.com/search-console/about?hl=ja
Analyticsの時はコード取得が大変だったのだけど、Search Consoleはそもそもの登録が大変だった。
登録の仕方は、多分割とどこのページ見ても(難しさは) 変わらないと思う。
所有者の証明
ブログ始めて1番苦労したのはここ。
所有者の証明です。
この所有者の証明というのは、暫くSearch Consoleにログインしていないと、求められるアクション。
証明する方法自体は幾つかあるんだけど、兎に角あらゆる方法を試しても駄目だった。
そんな私が成功した方法は、
htmlタグをコピーして、詳細設定のheaderに貼り付ける
でした。本当にこの方法でやったら一発で出来た。
皆さんも証明求められたら是非。
インターネットの仲間入り
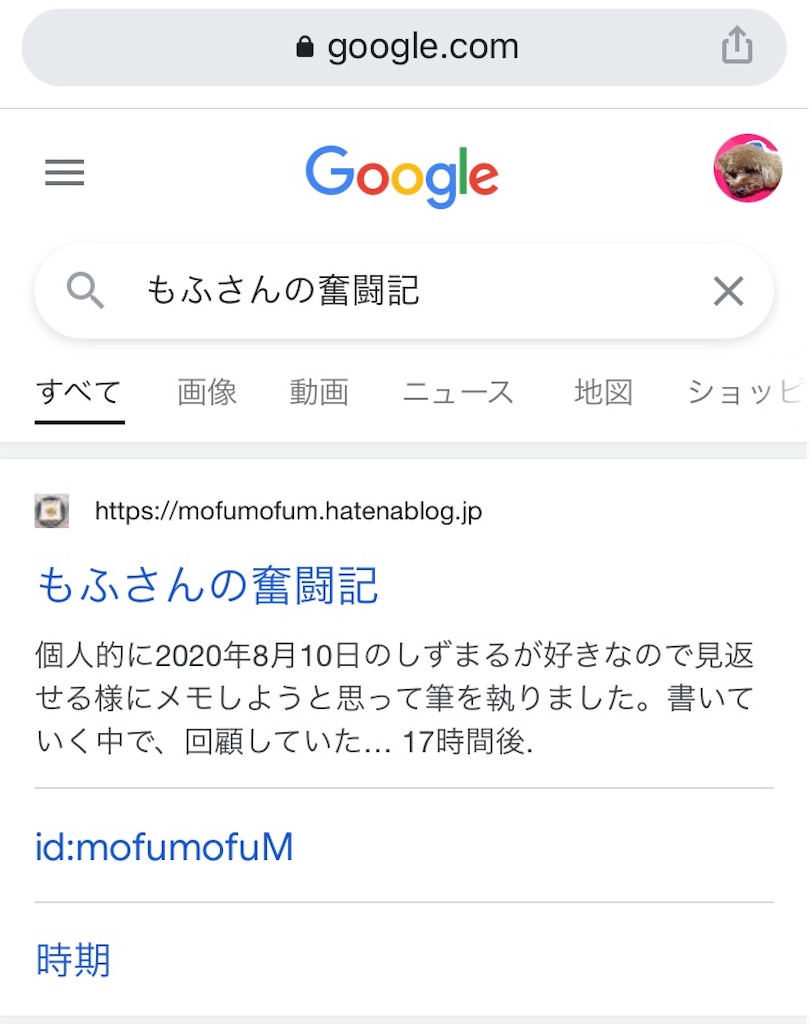
先述の通り、登録に成功すると、ググると自分のブログが出てくる!
これが本当に嬉しいんだなぁ。もふを。

「「もふさんの奮闘記」で検索!」が出来る訳です。
ブログ×ストーリーでお遊び
インスタグラマーでもない一般人の私は、多くの人が生息するインスタのストーリー上で、
「「もふさんの奮闘記」で検索」を、乱発してましたね😏
リア友に好評で楽しかったのは、
インスタのストーリーで回答を求めて記事にする企画。
こんな感じで「「もふさんの奮闘記」で検索」を使って遊んでいました。
良い女シリーズ、楽しかったなぁ。

検索順位
そんなこんなですっかり私はサチコンに登録して満足していた訳です。
が、知人のこのブログを読んでいて、検索順位という言葉に遭遇します。
検索順位とは、とあるキーワードで検索した時に上位何番目に自分のサイトが表示されるのか、というものです。
ぜーーーーーったい知りたい。
調べてみるとなんと、登録して放置していた、あのサチコンを通じて、どうやら検索順位を調べられるらしい。
暫くぶりにサチコンにログインしたら、先述の通り所有者の証明を求められ、苦労したという訳です。
無事にサチコンにログイン出来たら、本当に笑っちゃう程明け透けに、自分のブログの検索順位を調べる事が出来ました。
結果は面白過ぎて、すぐに記事にしたので、興味がある方は是非、↓の記事をご覧下さい。
という訳で、サチコンに登録すると、
・ググったら自分のページが出てくる
・知人に検索を促せる
・検索順位まで調べられて、チョー面白い
という、ブログライフ面白さ100倍。サチコン登録のすすめでした。
久しぶりに見てみたら、順位だいぶ変わってるだろうな、、、後で見てみよ。
ドメイン診断 (番外編)
これも上述のブログで触れているんですが、かなり面白いです。
詳細はページをご覧下さい。
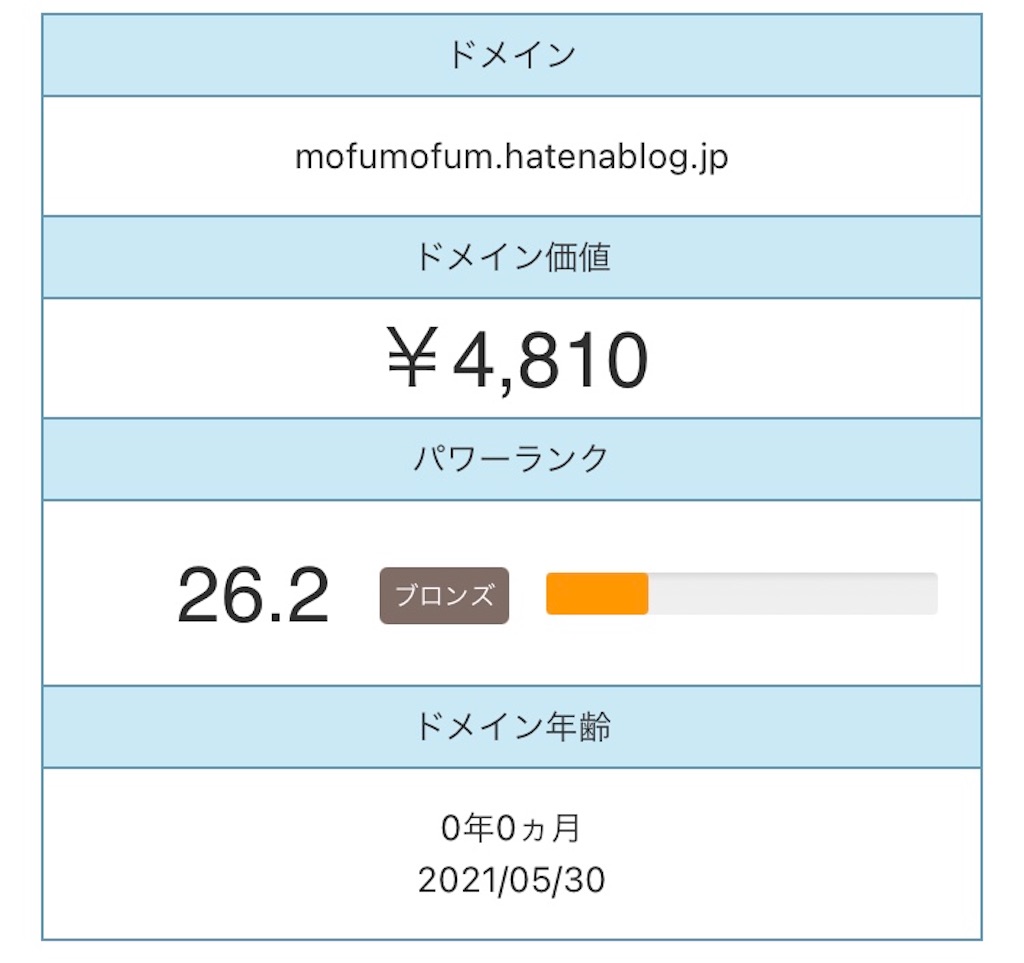
自分のページのURLを入力するだけで、こんな感じでサイトとしてのパワーと価値を調べられます。


少なくとも価値に関しては前回よりめちゃくちゃ上がってて嬉しい!
どうやら、更新頻度、情報量、文字量に関係するらしく、情報量が増える程、サイトとしての価値があると判断される様ですね。
やったね!😉
Google Adsense (おまけ)
これもアクセス数と少し特殊な関わり方ですが、登録するだけ登録して使っていないので、おまけとして、、、
Google Adsenseというのは、一口に言うとブロガーが使うものですね。
要はブログに広告を貼れるよ。ブログを見に来た人が、広告に飛んだら、その分収益としてカウントされて、ブログ運営者にお金が入るよ。と言うものです。

https://www.google.com/adsense/new/u/0/pub-6225379200667123/home?hl=ja
お金が絡むものなので、どうやらGoogleから割と厳し目な審査が入るらしく、果たして自分のブログは審査に通るかどうか、が気になり、登録をしてみました。
使わない理由
結果一発で審査に通りました!(開設してから時間も経ってたし、かなり記事も更新してた。
審査に通る事自体が嬉しい。更に広告運用もしてみたい。そう思って始めようかとも思いましたが、雑記ブログとは言え、今や、書く内容の多くはトラジャや閑也君等がテーマ。
応援する人たちを使って、そしてトラジャ仲間達がわざわざ見に来てくれる中、広告をぶら下げるのは、嫌だな、と思い使っていません。
私自身も広告多いページ好きじゃないからね。
HP作成
トラジャの活動、纏まってるサイトって無いな。雑誌情報ならまだしも。
自分が企業担当者だったら、(勿論事務所内にはあるんだろうけど) 活動が纏まってる場所があった方が、起用したいと思うよなぁ。
というか、そもそも一ファンとして、自慢したいしなぁ。
でも企業の方に見せるには、ブログって訳にも、、、と思って方法を探してたら、HPを作る事になりました(?)
ペライチを使え
ペライチって聞いた事あるなぁ。ペライチって言うからには、紙ペラ一枚位の簡単なHP、簡単に作れるんだろうなぁ、、、
半日で、スマホでHP出来ちゃった!!
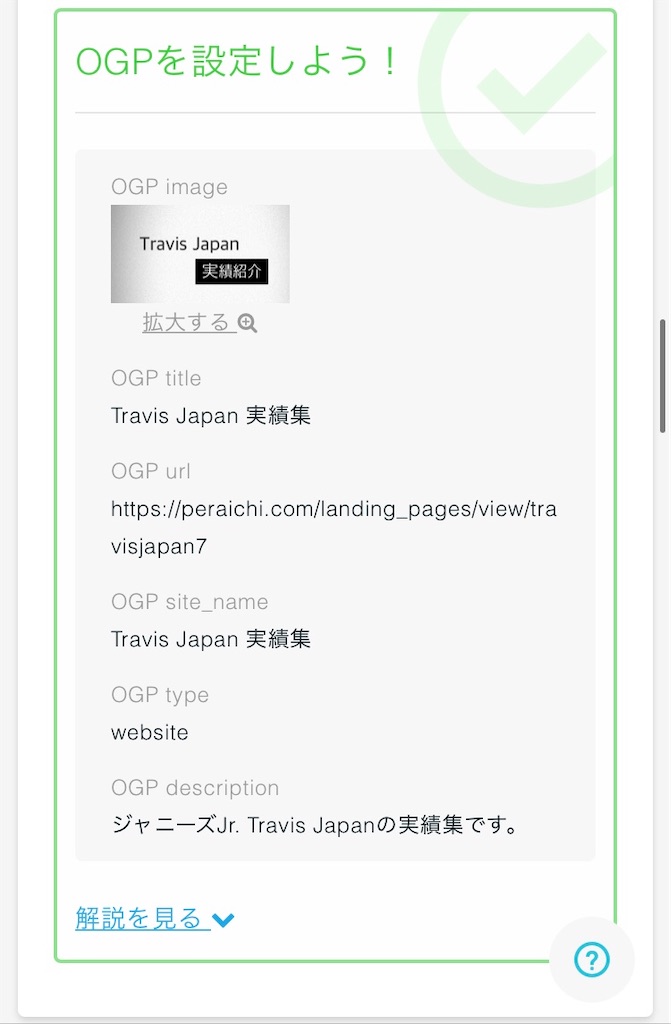
どんなのが出来るの?と言う方は、兎にも角にも↑を見てください。割と絶賛されました。
勿論事実確認や細かいチェック、作り込みは公開後沢山の方にご指摘頂き、更には都度アップデートを行ってはいますが、ある程度のクオリティは誰でも作れる筈です。
と言う事で、スマホでHP作りたい人はペライチを使ってください。無料で作れます。
本当に凄いよねぇ。
HTML、ドメイン、WORDPRESSアレルギーの私でも作れました。是非に。
兎に角親切
本当に兎に角親切なんです。ブログであんだけ長々と書いたアクセス解析やSEO周り(サチコン辺りね)、全部やってくれます。

SEO対策
クリックすると出てくるサチコンの文字!なんや、ブログの時はあんなに苦労した連携もこんなに簡単なのか!!

見てよ、このやる気が上がる親切な表記。就活サービスサイトのプロフィール欄入力画面ぶりに見ましたわ、こんな親切な画面。
(確かirootsだった気がする。



本当に検索順位出してくれてたみたいです。(最近は閑也君ブログのアップデートにかまけてました。

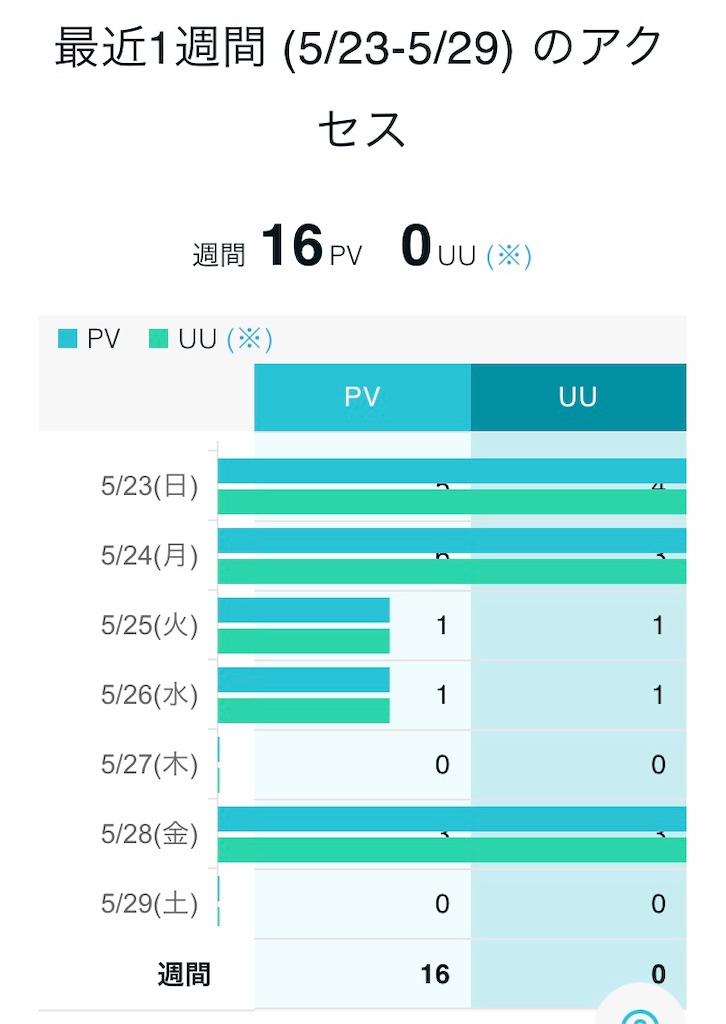
アクセス解析
こんな感じで兎に角見やすい!こちらも更新頻度並びに定期的に周知で、サイト価値高めます、、、


作成方法
肝心な作成方法は簡単なので、解説は要らないと思います。
後出しで気が付いた機能が幾つかあったので、そこだけご紹介。と思ったんだけど、そもそも後出しで気づけたのは、このSEOチェックリストのお陰だったので、ここ見れば網羅できます。
どうしても分からない場所があったら、実績集の中の連絡先までご連絡下さい。
リンク集
lit.link
シンプルにlit.linkです〜。この類はlink treeが有名かな?
先輩グループのファンの方がlit.linkを使って素敵なグループ紹介を作っていらしたので、その日のうちに、私も作る、と固く決意して作成しました。
こちらも簡単。そしてお洒落。既に若い子達が、ツイフィの代わりに使ってるのを見かけます。
2通りの使い方
そもそもlit.linkというのは、名前の通りリンク集です。用途としてはプロフィールページ。
複数の媒体に渡って活躍しているインフルエンサーが自分のページを纏める為に使われる事が想定されています。
従ってこのリンク集と、プロフィールという2つの使い方が出来る訳ですね。
分かりづらいと思うので、私自身が作った実例をもとに紹介したいと思います。
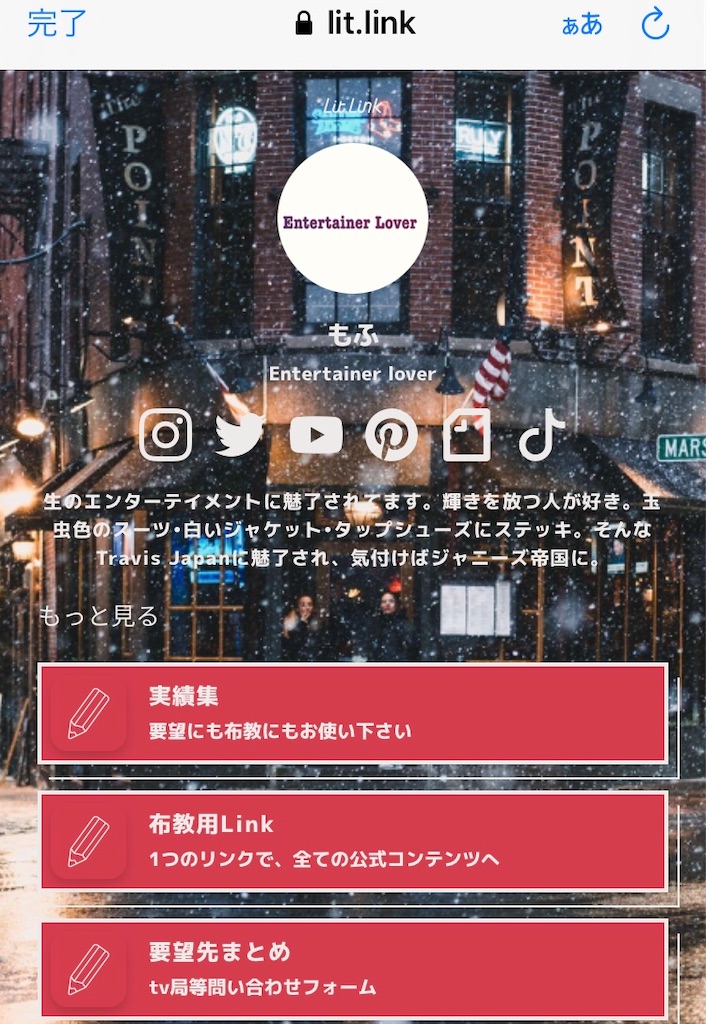
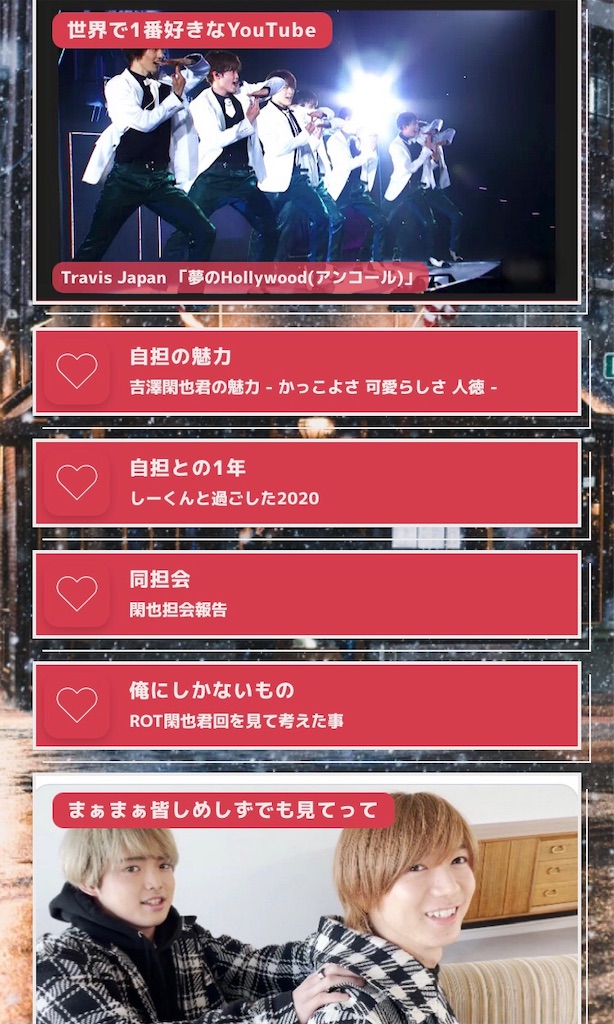
プロフィールの例
私自身のプロフィール
こんな感じでブログ記事や、実績集、トラジャ関連のリンク集、皆んなに見て貰いたい動画を一つに纏めています。


もっと言うと、作ったもの/閑也君/エンタメ関連/鑑賞記録/その他自分自身のSNS等、と言った感じにコーナーを設けて、それぞれのコーナーの間に、好きな動画を挟んでいます。
(応用篇) トラジャの布教ツール
トラジャの布教ツールに関しては、ただ並べるのではなく、相手にプレゼンテーションするかの様に、大 > 小、メイン > ニッチの順に並べています。
順序を意識する事によって、トラジャというグループの時の流れや、深みに気づいてもらえたらいいな、と言う思いを込めました。
この様にプロフィールとしての使い方も工夫次第で、どこまででも見せ方に凝れるのが楽しいですね。

リンク集の例
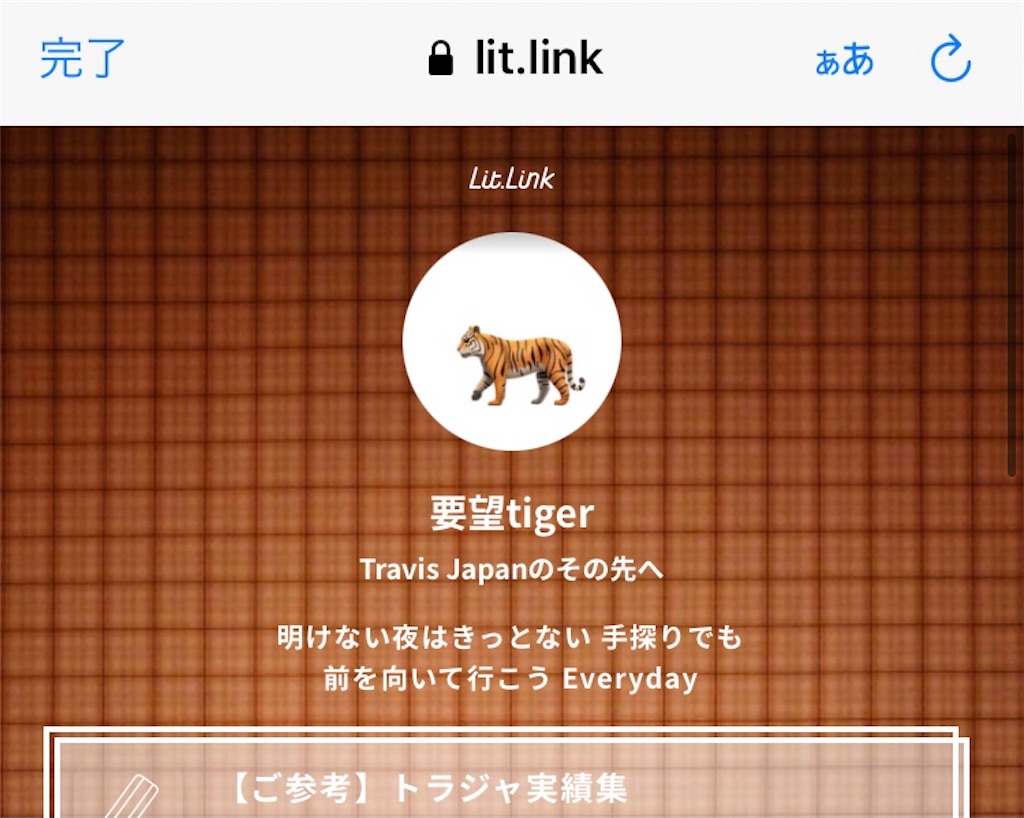
リンク集はただひたすらにリンク集です。このリンク集を何に使うかは、あなたがトラジャファンになったら教えてあげる。
早く↑のリンクを見て、トラジャファンになって、こっちへおいで。
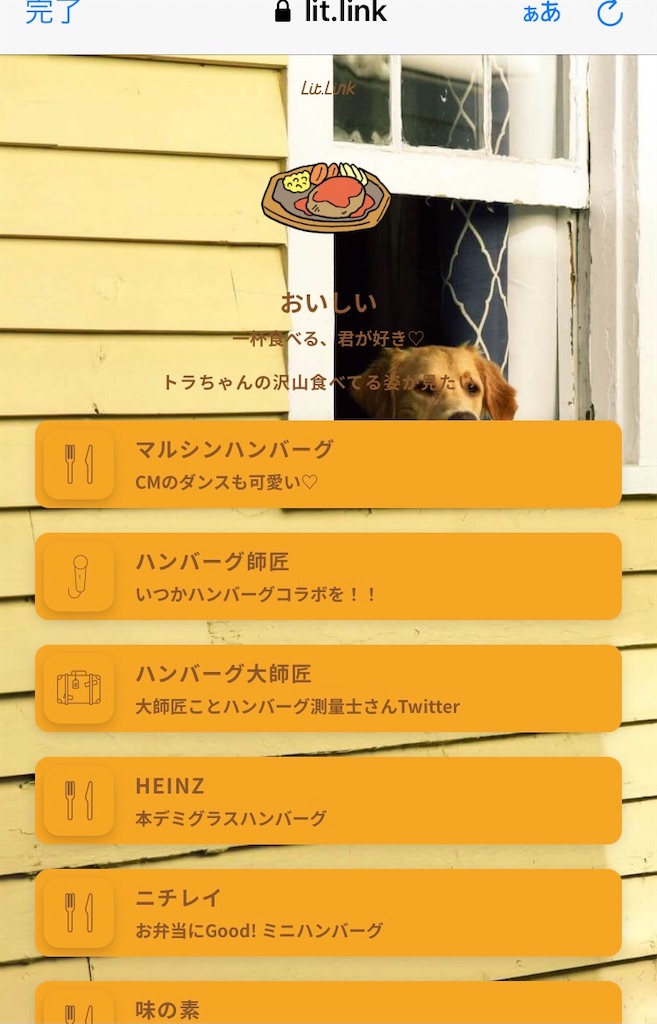
ハンバーグのリンク集

バスケのリンク集

(やや応用?) ↑2つとも入ったもの
要はリンク集の中に、更にリンク集のリンクを貼っている訳ですね。(ゲシュタルト崩壊
私のプロフィールのlit.linkも同じ様な事をしています。

(番外編) どちらかと言うとリンク集寄りかな?美味しいお店の紹介にも使えます。

複数作成
そう。そもそもこのサービスはプロフィールの作成を目的としたものなので、1人1ページの前提で作られています。
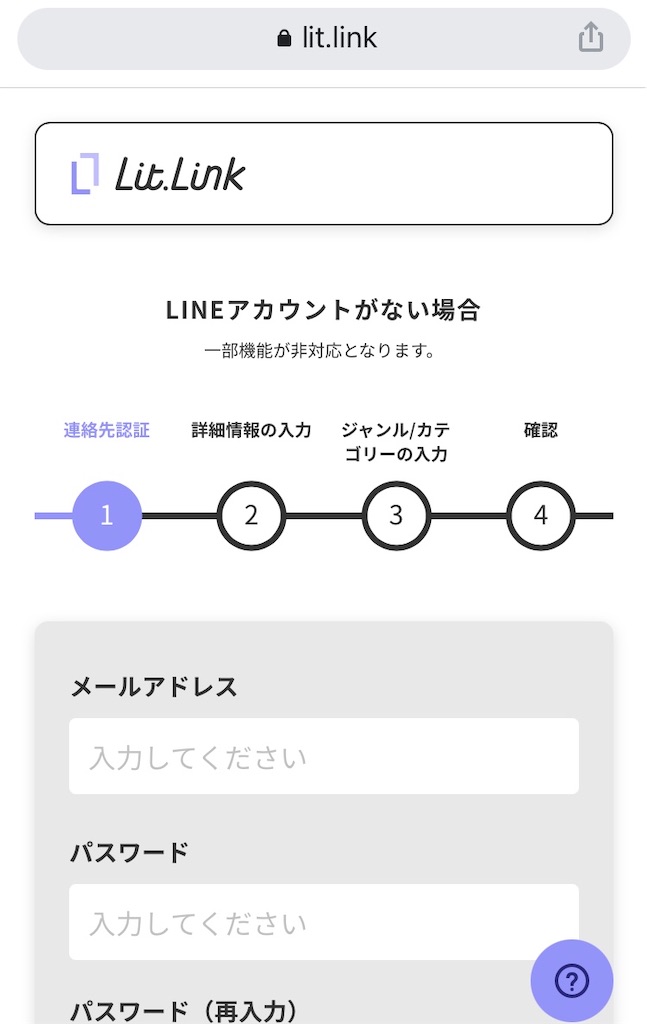
下記の通り、基本はLINEの登録が前提だしね。(ここも新しいよね。

それに対して、ここの画面でLINEアカウントを持っていない場合、を選択して、メールアドレス登録にすると、アドレスを複数用意さえすれば、幾つでも作れる様になるという訳です。
(アカウント訳分からなくなるので、管理には要注意

と言う事で、ここまでで私のもてる知識全てご開帳して、大作を作ってしまいました。
多分所要時間3時間以上。息抜きのつもりだったのに、何故?
(そもそも纏めるのが好きなんだよね。振り返るのも。何故ならすぐ忘れちゃうから、過去振り返ると新鮮な感動や発見を再び味わえるのよ()
これでめんどくさがりな貴方も、(めんどくさがりだったら最後まで読まないというのは置いておいて)、スマホ1つで、楽しいインターネット創作ライフの幅が広がりましたね!
では👋

